Remplacer jQuery, oui mais par quel framework? React, Vue ou Angular? Présentation d’Angular
Introduction
Les frameworks du moment sont React, Vue et Angular. Comme jQuery est sympa mais finalement vite inadapté aux gros projets, je cherche un remplaçant qui permettra à la fois d’apporter de la structure et d’être productif.
Présentation rapide
Selon le site officiel, Angular propose les fonctionnalités suivantes:
- Progressive Web App
- Application mobile avec Apache Cordova (cœur sur toi!) ou Ionic
- Application Desktop Linux, Mac et Windows
- Compilation des templates
- Command Line Interface
- Tests avec Karma
C’est plutôt prometteur!
Installation
Angular nécessite npm et TypeScript. L’installation de TypeScript se fait via npm:
1sudo npm install -g typescript
Puis il faut installer le “Command Line Interface” Angular, toujours avec npm:
1sudo npm install -g @angular/cli
Hint! si Angular ne s’installe pas, il faut mettre à jour Node.js avec les commandes suivantes:
Premier projet
La création d’un projet se fait de la manière suivante: d’abord il faut se placer dans le dossier qui contiendra les projets puis il faut lancer la commande suivante
1ng new hello-world
Il faut répondre à deux questions:
1? Would you like to add Angular routing? (y/N)
Ici il faut choisir avec ou sans routage. Dans le cas d’une simple page, le routage est inutile. Autrement il vaut mieux accepter.
Il faut maintenant choisir le pré-processeur CSS. J’ai choisi SASS au hasard mais les autres proposent des fonctionnalités équivalentes.
Et maintenant Angular commence la création du projet:
1CREATE hello-world/README.md (1056 bytes)
2CREATE hello-world/.editorconfig (274 bytes)
3CREATE hello-world/.gitignore (604 bytes)
4CREATE hello-world/angular.json (3237 bytes)
5CREATE hello-world/package.json (1073 bytes)
6CREATE hello-world/tsconfig.json (783 bytes)
7CREATE hello-world/.browserslistrc (703 bytes)
8CREATE hello-world/karma.conf.js (1428 bytes)
9CREATE hello-world/tsconfig.app.json (287 bytes)
10CREATE hello-world/tsconfig.spec.json (333 bytes)
11CREATE hello-world/src/favicon.ico (948 bytes)
12CREATE hello-world/src/index.html (296 bytes)
13CREATE hello-world/src/main.ts (372 bytes)
14CREATE hello-world/src/polyfills.ts (2820 bytes)
15CREATE hello-world/src/styles.sass (80 bytes)
16CREATE hello-world/src/test.ts (788 bytes)
17CREATE hello-world/src/assets/.gitkeep (0 bytes)
18CREATE hello-world/src/environments/environment.prod.ts (51 bytes)
19CREATE hello-world/src/environments/environment.ts (658 bytes)
20CREATE hello-world/src/app/app-routing.module.ts (245 bytes)
21CREATE hello-world/src/app/app.module.ts (393 bytes)
22CREATE hello-world/src/app/app.component.sass (0 bytes)
23CREATE hello-world/src/app/app.component.html (24617 bytes)
24CREATE hello-world/src/app/app.component.spec.ts (1088 bytes)
25CREATE hello-world/src/app/app.component.ts (216 bytes)✔ Packages installed successfull
Pour le fun, combien pèse une appli presque vide? Réponse:
Oui, plus d’un demi gigaoctet. Rien que ça.
Maintenant on peut vérifier que l’application fonctionne (pour 560Mo, ça me paraît le minimum syndical)
La console affiche alors une série d’informations sur la compilation de l’application:
1⠋ Generating browser application bundles (phase: setup)…Compiling @angular/core : es2015 as esm2015
2Compiling @angular/common : es2015 as esm2015
3Compiling @angular/platform-browser : es2015 as esm2015
4Compiling @angular/platform-browser-dynamic : es2015 as esm2015
5Compiling @angular/router : es2015 as esm2015
6✔ Browser application bundle generation complete.
7Initial Chunk Files | Names | Size
8vendor.js | vendor | 2.39 MB
9polyfills.js | polyfills | 128.50 kB
10main.js | main | 56.80 kB
11runtime.js | runtime | 6.62 kB
12styles.css | styles | 1.18 kB
13| Initial Total | 2.58 MB
14Build at: 2021-10-03T10:53:09.077Z - Hash: 4042cc4465221dde2cf3 - Time: 56392ms
15** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
16✔ Compiled successfully.
17✔ Browser application bundle generation complete.
185 unchanged chunks
19Build at: 2021-10-03T10:53:10.599Z - Hash: 8f934ca8d6af523d46dd - Time: 821ms
20✔ Compiled successfully.
Puis on peut se connecter à l’url http://localhost:4200 et on peut admirer une première page!

Hello world
Ici l’application fonctionne avec le serveur Angular (un dérivé de node.js). Voyons voir comment le faire fonctionner dans TomEE .
Compilation pour la production
Il faut d’abord lancer la compilation finale du projet:
1ng build --watch
2✔ Browser application bundle generation complete.
3✔ Index html generation complete.
4
5Initial Chunk Files | Names | Size
6main.7a36a5bc1c7bc326f66a.js | main | 214.71 kB
7polyfills.c29b209257690e6334ee.js | polyfills | 36.20 kB
8runtime.d1559079857d4eba027f.js | runtime | 1.03 kB
9styles.31d6cfe0d16ae931b73c.css | styles | 0 bytes
10
11 | Initial Total | 251.94 kB
12
13Build at: 2021-10-10T06:51:06.655Z - Hash: 387ce4c8e2bf469fbf81 - Time: 36379ms
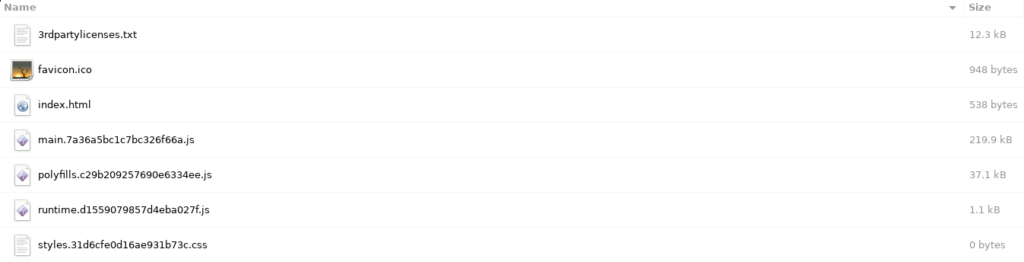
Dans le dossier hello-world/dist/hello-world, on retrouve le projet compilé.

Projet compilé
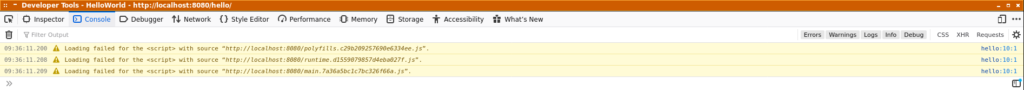
Ensuite, j’ai copié le contenu de ce dossier dans le dossier webapps de TomEE. Et magie! Rien ne se passe, les fichiers Javascript ne sont pas trouvables à cause du tag “base href” qui point sur / alors que l’application est déployée dans /hello.

Hello world ne fonctionne pas dans TomEE

Debugger: impossible de trouver les javascript
1<!DOCTYPE html>
2<html lang="en">
3 <head>
4 <meta charset="utf-8">
5 <title>HelloWorld</title>
6 <base href="/">
7 <meta name="viewport" content="width=device-width, initial-scale=1">
8 <link rel="icon" type="image/x-icon" href="favicon.ico">
9 <link rel="stylesheet" href="styles.31d6cfe0d16ae931b73c.css">
10 </head>
11 <body>
12 <app-root></app-root>
13 <script src="runtime.d1559079857d4eba027f.js" defer></script>
14 <script src="polyfills.c29b209257690e6334ee.js" defer></script>
15 <script src="main.7a36a5bc1c7bc326f66a.js" defer></script>
16 </body>
17</html>
Il faut relancer la compilation avec l’option “–base-href”:
1ng build --watch --base-href /hello/
2✔ Browser application bundle generation complete.
3✔ Index html generation complete.
4
5Initial Chunk Files | Names | Size
6main.7a36a5bc1c7bc326f66a.js | main | 214.71 kB
7polyfills.c29b209257690e6334ee.js | polyfills | 36.20 kB
8runtime.d1559079857d4eba027f.js | runtime | 1.03 kB
9styles.31d6cfe0d16ae931b73c.css | styles | 0 bytes
10
11 | Initial Total | 251.94 kB
12
13Build at: 2021-10-10T07:06:55.088Z - Hash: 387ce4c8e2bf469fbf81 - Time: 28644ms
Cette fois, le HTML est correct, le base href pointe bien sur /hello/
1<!DOCTYPE html><html lang="en"><head>
2 <meta charset="utf-8">
3 <title>HelloWorld</title>
4 <base href="/hello/">
5 <meta name="viewport" content="width=device-width, initial-scale=1">
6 <link rel="icon" type="image/x-icon" href="favicon.ico">
7<link rel="stylesheet" href="styles.31d6cfe0d16ae931b73c.css"></head>
8<body>
9 <app-root></app-root>
10<script src="runtime.d1559079857d4eba027f.js" defer></script><script src="polyfills.c29b209257690e6334ee.js" defer></script><script src="main.7a36a5bc1c7bc326f66a.js" defer></script>
11
12</body></html>
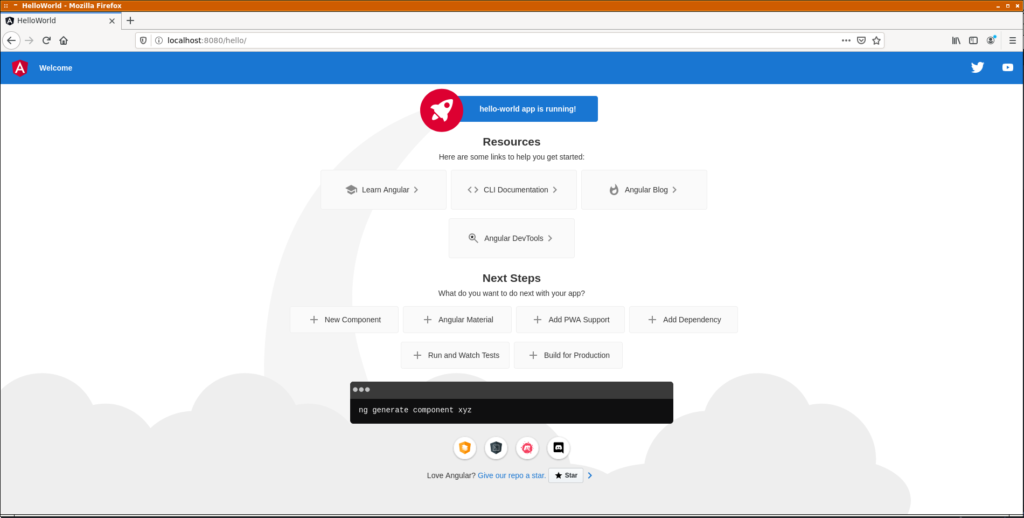
TomEE sert la page correctement:

Hello world fonctionne dans TomEE
Conclusion
A ce stade, le bilan est mitigé: les concepts proposés ont l’air sympa (reste à voir la productivité) mais le recours au CLI pour compiler est, à mon sens, un peu lourd. Dans les prochains articles, on verra comment réaliser deux composants (page d’accueil et page de login) puis intégrer les appels CLI avec IntelliJ dans un processus de compilation en webapp.