Pour débugger du code Javascript, nous utilisons tous la console de Firefox (ou Chromium/Chrome) avec un console.log() ou console.error(). Mais cette console est bien plus complète. Tour d’horizon des possibilités.
Basique, les cinq niveaux de log
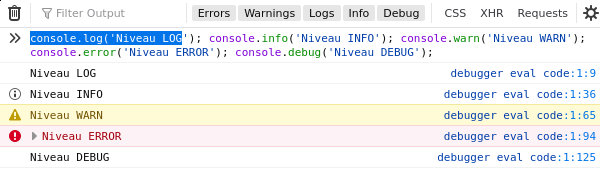
La console offre les cinq niveaux classiques: log, info, warn, error, debug. Dans Firefox, on obtient ceci:

Console Javascript: les niveaux
On peut également activer l’affichage d’un timestamp pour chaque message:

Console Javascript: activer les timestamps
Il est également possible de nettoyer la console avec console.clear().
Améliorer l’affichage
console.dir()
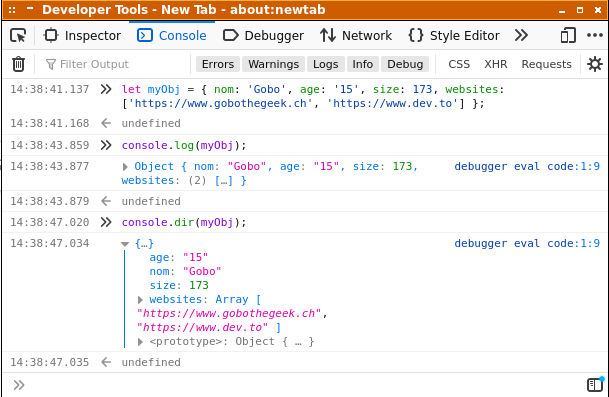
Par rapport à console.log(), console.dir() affiche les objets de manière détaillée. C’est un peu mieux puisqu’on gagne un clic. -LOL-

Console Javascript: log vs dir
Console.table()
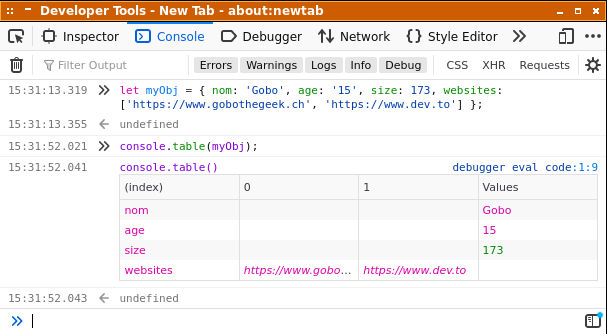
Autre possibilité d’afficher les objets: sous forme de tableau. C’est donc console.table() qui s’en charge et qui produit ce résultat. Je ne suis pas super fan de la présentation, essentiellement à cause des colonnes produites pour afficher les arrays. Sans ça, c’est un plus lisible que le JSON.

Console Javascript: table
Utilisation de CSS
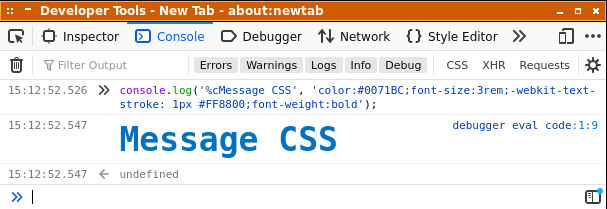
En débutant un message par %c, on peut ajouter un style CSS en deuxième paramètre. L’exemple suivant s’affichera de cette manière. C’est, à mon avis, plus amusant qu’utile.
1console.log('%cMessage CSS', 'color:#0071BC;font-size:3rem;-webkit-text-stroke: 1px #FF8800;font-weight:bold');

Console Javascript: CSS
Mesurer le temps
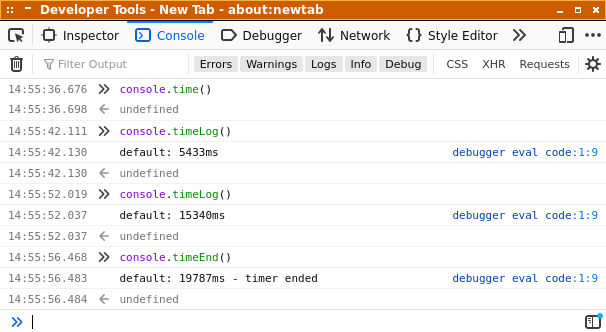
Parfois, on trouve qu’une fonctionnalité est un peu lente mais sans savoir d’où cela peut venir. Il peut être utile de pouvoir mesurer le temps de telle ou telle partie du code. La console propose trois méthodes: time(), timeLog() et timeEnd().
- Pour démarrer le chronomètre: console.time()
- Pour afficher le temps écoulé: console.timeLog()
- Pour arrêter le chronomètre: console.timeEnd()

Console Javascript: time
Regrouper les messages
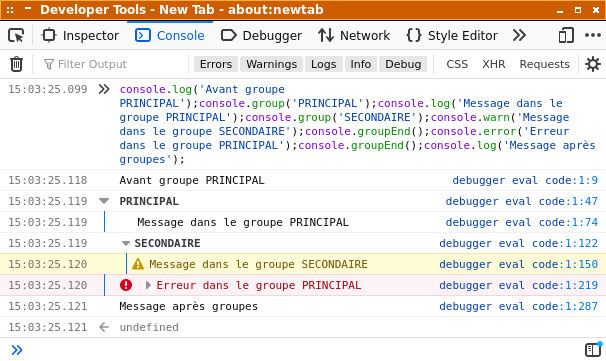
Avec les méthodes console.group() et console.groupEnd(), il est possible de gérer plusieurs niveaux afin de faciliter la lecture. A noter qu’il est possible de nommer le groupe en appelant console.group(‘NOM’).

Console Javascript: group
Conclusion
La console Javascript Firefox (et Chrome) dispose d’outils permettant d’améliorer facilement l’affichage des logs afin de rendre les sessions de debug un peu moins laborieuses.
Référence
Cet article est une adaptation/traduction de l’article de TheDailyTechTalk “Must Known JavaScript console.log() Tips And Tricks!”, publié sur DevCommunity et TheDailyTechTalk.